実はこのブログ(yossy-style)にはGoogleアナリティクスというアクセス解析ツールを入れておりまして。それを時々チェックしながら、ブログの既存記事の修正やら記事作成、はたまたブログのレイアウトの改善に参考にしてみたり。
でも、そんな便利なGoogleアナリティクスをもってしても取得できないデータがいくつかあるのも本当の話でして。
いわゆるヒートマップと言われるデータがそれに当たるのですが(人体の赤外線サーモグラフィみたいなやつです)、つい先日、このブログにもPtengineという「ブログ訪問ユーザの行動・同行パターンをヒートマップで可視化してチェックできるツール」を遅ればせながら導入しまして、今回初めてデータを検証してみることにしました。
実際に使ってみたところ、このPtengineのヒートマップが非常に優秀なツールでして、今までGoogleアナリティクスだけでは知りえなかったデータをいろいろと知ることができて、何かとブログの改善施策や今後の記事作成にもとても役立ちそうなので、今回はこのPtengineのヒートマップについてあれこれ紹介してみたいと思います(^^)/
Ptengineをブログに導入した理由
まず知らない人のためにざっくり説明すると、このPtengineは株式会社Ptmindがサービス提供するヒートマップ機能が使える国産のアクセス解析ツールです。
何か良さげなヒートマップツールはないかな~と探していて見つけたのが、このPtengineでした。
ヒートマップツールは他にもいくつかあるんですが、自分がPtengineを選んだ理由は(1)マルチデバイス対応(PC/スマホ/タブレット)、(2)日本製サービスなので日本語対応・管理画面が使いやすい点、が導入する決め手になりました。
自分の場合、上述の通り、アクセス解析は今まで通りGoogleアナリティクスを使いつつ、それで補えないブログ訪問ユーザの行動・動向のデータ分析・検証にPtengineのヒートマップを使うことにしました。
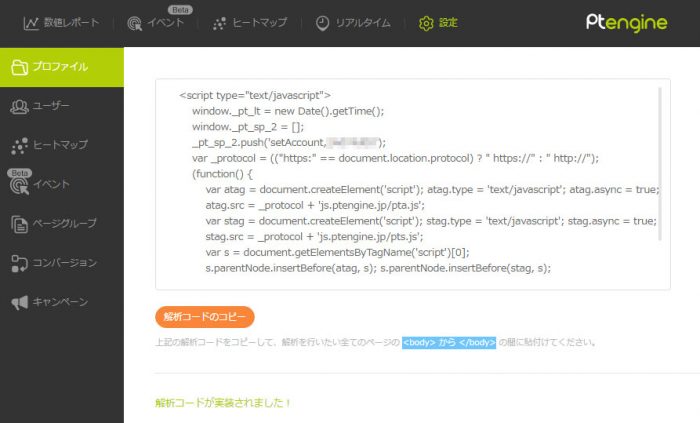
ちなみに、Ptengineの導入方法は非常に簡単で、Ptengineのサイトよりアカウント登録(メールアドレス&パスワード)を済ましたら、管理画面の「Ptengineのプロファイル」→「解析コード」にある解析コードを自分のブログのテーマ<body></body>間にコピー&ペーストで張り付けるだけです(a)。

もしくはPtengineのWordPress公式プラグインがあるので、WordPressで運営しているブログであればプラグインとして追加も可能です。
アカウント登録は必要ですが、上記ケース(a)のように手動で解析コードを貼る必要が無いのでよりお手軽かと。
ちなみに、WordPressプラグインでPtengineを利用する詳細手順はブログマーケッターJUNICHIさんの記事(wordpressプラグイン『Ptengine』が超便利すぎる!アクセス解析やら色々できるよ!)が詳しいのでそちらを参照下さい。
Ptengineのヒートマップのデータを検証してみた
で、ここからがようやく本題でございます。
Ptengineのヒートマップで得た1カ月分のデータを実際に検証してみて、このブログの訪問ユーザがどういう行動パターンを取っているかを検証してみることにしました。
ちなみにヒートマップでのデータ検証は今回がお初でしたが、このヒートマップから得られたデータはGoogleアナリティクスだけでは得る事ができないもので、自分にとっても非常に真新しくてとても新鮮なものでした。
てか、ヒートマップはグラフィカルで直観的なので見ていて楽しいですな(^^)/
さて、どんなことが分かったのか・どういう気づきが得られたのかを以下いくつか紹介していきたいと思います。
いろいろあるのですが全部は紹介しきれないので、いくつか抜粋して紹介したいと思います。
(※画像はクリック拡大できます)
記事ページのファーストビューのタップ率
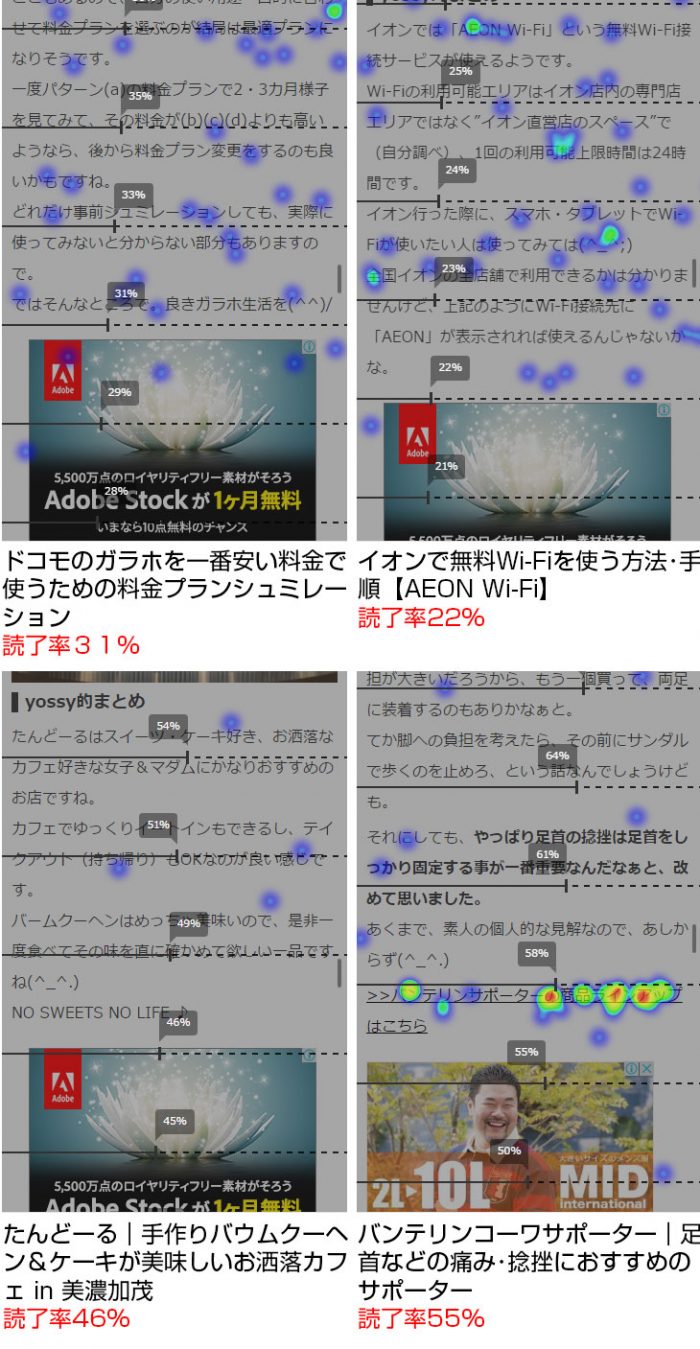
まずはブログ各記事のファーストビューを見てみました。
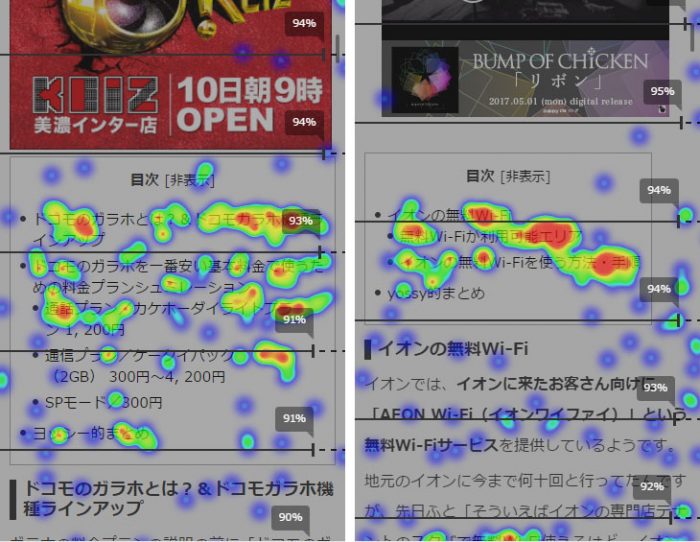
当ブログへのデバイス別アクセス数はスマホからのアクセスが65%近くなので、スマホ画面でのヒートマップを参照して、データサンプル数の信頼性を高めるために、このブログの直近30日で最もアクセス数の多かった2つの記事(左/ドコモガラホ料金、右/イオン無料Wi-Fi)のページのヒートマップをチェックしてみました。
上記のように画面で色が付いている部分がユーザがタップした場所(指で画面上を触った場所)で、画面上部のグラデーションバーにあるようにタップされた頻度(少ない→多い)によって、色が寒色から暖色(青→水色→緑→黄色→オレンジ→赤)へと変化していきます。
で、まず気付いたのが記事タイトル下にある記事カテゴリーのテキストリンクが結構クリックされていることです。
フォントサイズも小さいし、アイコンで目立たせているわけでもないけど、どうやらそれなりにクリックされている感じです。
特に興味深いのは「ドコモ・格安SIM」というテキストリンクの”格安”という文字が赤色になってます。
”格安”のような単語はユーザにとってパブロフワード(条件反射してしまう言葉)なのかもしれませんね。
確かに自分自身の行動と照らし合わせてみても、Amazonで何か商品を探しているときに、商品一覧から「ベストセラー1位」「人気」「お得」のラベルが付いている商品をクリックしてしまう事が多かったりなので、文字が小さくても人を惹きつける単語・言葉はユーザに興味を惹きつけるのかなと。
そんなことを考えると、記事カテゴリーのラベリング(ネーミング)は同じような意味を持つ言葉があるなら、ユーザにより興味・関心を持ってもらえるような言葉を使ったほうが良いのかなと。
例えば、「デザート」→「スイーツ」、「家電」→「おすすめ家電」、「グルメ」→「絶品グルメ」みたいにするだけで、それを見たユーザのタップ率も変わってくる気がします。
とりあえず、現時点の記事カテゴリーのラベリングを見直したり、記事カテゴリーリンクだとより認識しやすいようにテキストリンクの前にカテゴリーアイコンでも置いてみるのもありかなと思いました。
あとテキストリンク関係で言うと、ドコモガラホ料金(左記事)の記事本文の冒頭の「ドコモのガラホ」という文字列のテキストリンクが真っ赤になってます。つまりこの記事を見たユーザはこのテキストリンクをすごくタップ(クリック)しているということです。
この「ドコモのガラホ」もパブロフワードのように、ユーザが興味関心を持っているワードではもちろんあるんでしょうけど、個人的には普通にテキスト本文に下線をいれたテキストリンクをさりげなく配置するだけでもユーザはそれをしっかりと認識してタップするんだなと強く思わされました。
下線=テキストリンクというのは、今やネットユーザにとっては青信号=渡る、というレベルの常識になっているんだな、と。
逆に言うと、テキストリンクでもないのにテキストを目立たせるために下線を入れるのはユーザを困惑させるだけなので、絶対止めたほうが良いなとも。もし文字を強調したいだけなら、太字にしたり、フォントサイズ、フォントカラーを変更したり、別の方法を選択したほうが良さげです。
適切な位置に適切なラベリングのテキストリンクを使えば、かなり有効に機能するんだなと改めて気づいた次第です。
逆に変に記事内で目立つような画像バナーリンクを使うと、外部の広告リンクだと思われてユーザのタップ率が下がる危険性もあるかもですね。気をつけねば。
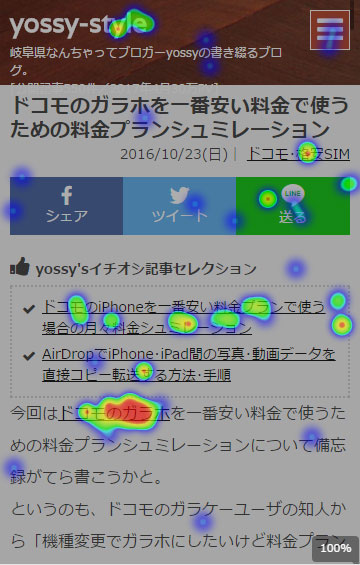
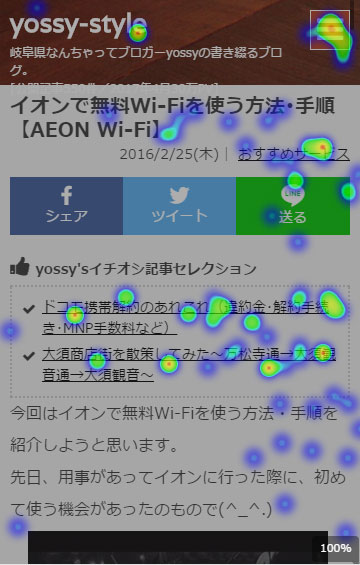
あと、ソーシャルボタンの下に「yossy’sイチオシ記事コレクション」というエリアには、自分が書いた記事の中で特に読んでもらいたい記事をタグ付けしてランダムで2件表示されるようにしていますが、やはりここに掲載される記事テキストリンクもそれなりにクリックされているようです。Googleアナリティクスだけでは、このエリアのテキストリンクがクリックされたかどうかは判別できなかったのですが、このヒートマップの結果を見て、この場所への他記事へのリンク誘導はかなり有効なんだな、というのがよく理解できました。なるほどです。

そして、ソーシャルボタンについても新たな気づきが。
記事カテゴリーのテキストリンクの下にソーシャルボタン(Facebook・Twitter・LINE)を3つ配置しているのですが、LINEボタンのタップ率が高いのです。イオン無料Wi-Fiの記事にいたっては、FacebookとTwitterのボタンにはヒートマップのタップを示すカラーが見当たりませんでした。やっぱり、WEBで見つけた記事を誰かに教えるのにはLINEボタンを使う人が圧倒的に多いという事なんでしょうね。きっと。
確かに自分の身の回りのリアルな知人を思い出してみても、Facebook・TwitterはやってないけどLINEだけはやっている人がかなり多いので、この結果には腑に落ちました。今回のデータ結果からすると、ソーシャルボタン経由での記事拡散としてはFacebook・TwitterボタンよりもLINEボタンのほうが多く使われているということが言えそうです。
そんなわけで、もしブログの記事ページにソーシャルボタンにFacebook・Twitterしか配置していない人がいたら、LINEボタンも置いたほうが良いと思いますよ~。
記事ページ冒頭の”目次の見出し”をスマホユーザは多用する
自分のブログ記事のコンテンツ部分の構成は基本的にパターンが決まっていて、「記事冒頭のリード文」→「アドセンスバナー」→「目次」→「見出し+本文」(必要なだけ繰り返し)という感じです。
目次は手動ではなくで自動生成で(Table of Contents PlusというWordPressプラグインを導入)、目次の見出し(テキストリンク)をタップするとその見出しの本文にページ内リンクでジャンプするようになっています。
で、上記のヒートマップ画像はその目次部分なんですが、目次の見出しをタップするユーザがすごく多いわけです。想像以上に。
つまり、ユーザは記事本文の上から下まで順番にじっくり読んでくれる人ばかりではなくて、記事内で自分が知りたい情報を冒頭の目次でチェックして、自分の知りたい情報が載ってそうな見出しをクリック&ジャンプして、読みたい部分だけをかいつまんで読むユーザが多いのではないかと。
スマホのような小さい画面では記事本文のボリュームが分からないページや、目次や見出しが無くてどこに何が書いてあるかわからないページは、ユーザにとっては負担だしストレスになりえるわけです。
目次が無いのは、本の厚みも分からないページ数も分からない本を読むようなもので、終わりが予測できないものを丁寧に上から順番に読んでくれる殊勝なユーザはなかなかいないのかもなと。
仮に記事ページにユーザが知りたい情報が記事本文の最後にあったとしても、目次が無いとそこに到達するまでにユーザは途中で読むのが止めてページを離脱してしまう可能性もかなり高いかもしれません。
逆に目次があれば、記事のボリューム感もなんとなくでも分かるし、自分が読みたい見出しの本文部分にすぐにアクセスして読むことができるので非常に便利です。WEB的に格好よく言うとユーザビリティーが良いわけです。
記事の書き手としてせっかく頑張って書いたので出来れば記事全文を読んでほしいという気持ちはあるかもですが、どこから読んでもらうか、どう読んでもらうかはユーザの判断に任せるべきなのかなと。というか、ユーザにどこからでもどういうふうにでも読んでもらえるようにするためにも、目次が必要なんじゃないかなと。
何はともあれ記事ページに目次を設置していたのは結果的に良い施策だったなと(自画自賛)、このヒートマップの結果をみて確信できました。
というわけで、もしブロガーさんでブログ記事ページに目次を置いていないのなら置いたほうが良いかもです。特に長文記事やスマホユーザ向けに対しては。
まぁこれに関してはブログ記事に限らず、ビジネスサイトの商品ページ・サービスページでも同様のことが言える事かもですが。はい。
記事によって読了率にかなりの差が出ている
またPtengineのヒートマップを使うと、ページ最上部からページ最下部に至るまでで、どこまでページを見て(読んで)もらえたかという”読了率”も分かります。この読了率もGoogleアナリティクスでは得ることができない貴重なデータの1つです。
ジャンルの違う記事を比較したほうが面白いかなと考えて、前述の2つの記事【料金の解説記事(ドコモガラホ最安料金プラン)】【サービスの使い方・手順の記事(イオン無料Wi-Fi)】に加え、【グルメ記事(たんどーる)】と【商品レビュー記事(バンテリンコーワサポーター)】の計4つの記事の記事本文の終了部分の読了率の違いを比べてみました。
すると、記事によって読了率にかなりの違いが生じていることが分かりました。
読了率の高い記事がバンテリンコーワサポーターの記事で読了率55%、読了率が低い記事がイオン無料Wi-Fiの記事で読了率22%で、上記4つの記事を比較しただけでも最大33%も読了率に違いが出ています。
このような読了率の違いは上記のような記事のタイプや、記事本文の長さ、ユーザの閲覧動機や閲覧している場所などの複合的な要因で差異が出てくるのかなと推測しています。
例えば、読了率が低い”イオン無料Wi-Fi”の記事だと、恐らくイオンに遊びに行っている人がイオンで無料Wi-Fiって使えるのかなという状況で、検索エンジン経由で記事を見てくれているユーザなので、記事の途中でWi-Fiが接続できれば(または接続方法が分かった時点で)ユーザ自身の目的は達成できるので、記事の最後のまとめ的な部分まではいちいち見てもらえないのかなと、と推察してみたり。
はたまた、読了率の高い”バンテリンコーワサポーター”の記事の場合だと、足首を痛めた人・捻挫した人が「何か良いサポーターはないかなぁ」と検索エンジン経由で訪問しているユーザなので、おそらく商品購入検討ユーザのはず。となると、この商品レビュー記事を見て、「実際はどんな使い勝手なのかどんな使用感なのか」をお金を払って購入する以上はしっかり把握したうえで購入検討したい心理が働くはずなので、記事本文の最後までしっかりと読んでくれるユーザが多いのかなと仮説を立ててみたりみたいな。
そんな感じで、様々な要因で記事ごとに読了率の差が出てくるんじゃないでかなと思ってます。
とはいえ、上記のような複合的な要因を考慮しても、あまりに読了率が低い記事や、読んでほしい部分の読了率が低い記事は何らかの修正・改善も対策すべきかもしれません。書き手としては記事は最後まで読んでもらえるように、読了率が少しでも上げられるように努力すべきかなと思うわけです。
例えば、読了率が急激に下がる部分があれば、その部分の前後の文章が難しくてユーザが嫌になって読むのを離脱したかもしれません。それならその部分を分かりやすい文章に修正してみたり、図解や写真を入れてみたり。はたまた、記事の構成(A→B→C→D)を思い切って変更してみるとかもありかもしれません(A→C→B→D)。
また読了率が下がる場所に、関連記事やユーザに見てほしいページへのリンクをバナーやテキストで配置して誘導するのも良いかもですね。
つまるところ、ブログで記事を書きっぱなしで終わりにするのではなく、ヒートマップで読了率をチェックして記事閲覧ユーザがどこまで記事を読んでくれているかをチェックするようにして、記事の修正点や課題を探して改善を行う、そして今後の記事作成に役立てていくと良いのかなと。
せっかく頑張って長い記事を書いたのに、実はその記事は全然最後まで読まれていなかったなんて書き手としては悲しいですしね(>_<)
ヨッシー的まとめ
まだPtengineのヒートマップを使い始めて間もなくて、自分も全然使いこなせているわけではないのですが、それでも上記のようなGoogleアナリティクスだけでは今まで得られなかったユーザの行動(ユーザがページ上のどこをタップするのか、どこまで記事を読んでくれているのか等)が把握できて、今までにない新たな気づきやブログ改善の施策がいくつも見つけることができました。
そんなわけで、まだGoogleアナリティクスしかブログに導入していない人は、Ptengineのヒートマップはかなりおすすめツールだと思いますよ。
とりあえずPtengineには無料版(Free)からあるので、まずは一度試しに使ってみるのが宜しいかと(^^)/
個人的には、アクセス解析は使いつつ、アクセス解析で得られないデータ(タップされる場所・読了率など)をヒートマップで分析する、という感じで併用していこうと思ってます。
自分ももう少しいろいろイジってみて、ヒートマップのいろいろな使い方・活用方法ができるようになれたらなぁと。
またヒートマップ関連で便利な使い方や面白そうな事が見つかったら別記事で書くかもしれません。ではでは~。