さて、最近ブログを書くようになってからというもの、ちょっとyossyのデジタル生活に変化の兆しが。
つまり、ブログで文章ばかりだと映えないので、画像をなるべく掲載しようと思うので、iPhoneでめっちゃ写真を撮るようになって、それをPCにコピーして、それをブログ(WordPress)にアップするという感じになっていて。
そうなると一つ困った問題が画像のリサイズ。iPhone6で撮影した画像って縦横の解像度が3264×2448、ファイルサイズ的にも1.5~1.9MB近くある訳です。つまり、サイズがでかすぎる、と。
そのまま使ってもアップロードエラーにはならないけども、不必要に大きすぎるし、サーバの容量も圧迫する訳で、ブログで使うならまぁ縦横上限1000px程度で良いんですな。
まさか使う画像を手動で毎回1つずつ画像をPhotoshopでリサイズするなんて時間効率悪すぎるので、久しぶりにPhotoshopの機能の1つであるアクションとバッジ処理を使うかと思っていたら、そんなのを使わなくてもイメージプロセッサーという複数画像の一括リサイズに超便利な新機能がPhotoshopに装備されていたわけです。
という訳で、今回はブロガーさんのように何らかで複数画像の一括リサイズをしたい方に超おすすめのPhotoshopのイメージプロセッサーの使い方を紹介できればなと。
yossyもこの機能を始めて使った時はちょっと感動しちゃいました(^_^.)
Photoshopのイメージプロセッサの使い方
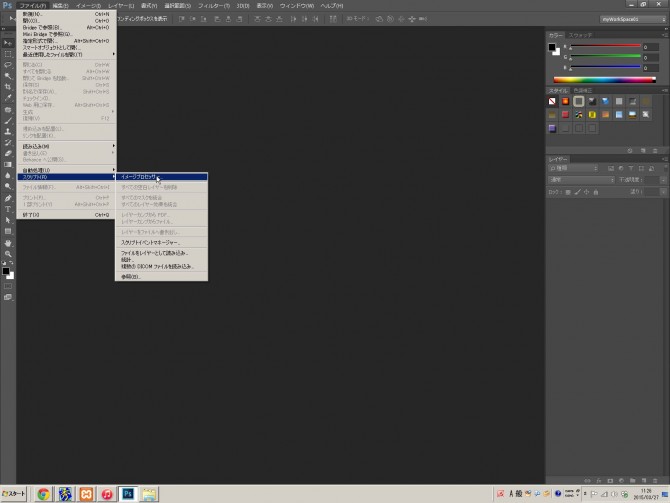
まずは、Photoshopを起動します。
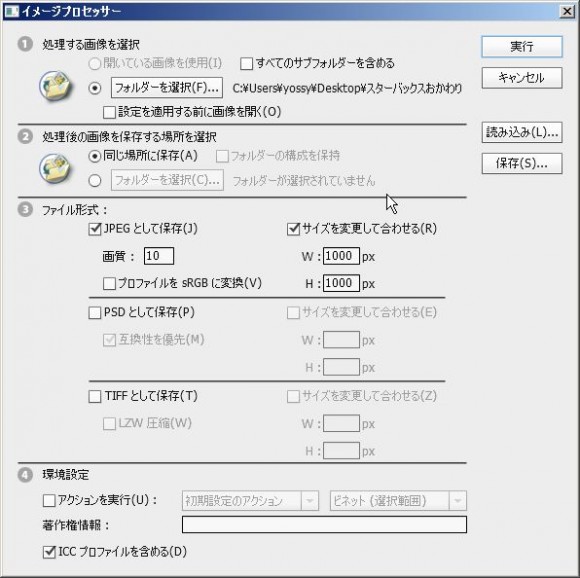
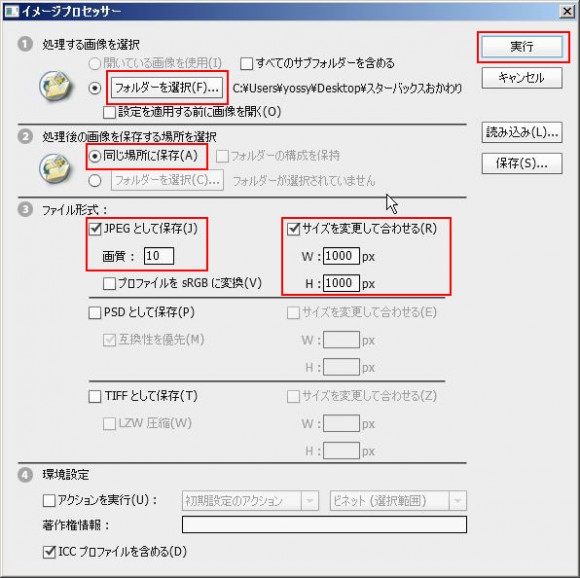
イメージプロセッサーの画面が開きます。
yossy的に最低限設定する場所は、↓の赤枠です。
「フォルダーを選択する」より、どのフォルダーに入っている画像を一括リサイズしたいかを選択します。
事前に一括リサイズしたい複数画像をまとめたフォルダーを準備しておきます。
今回は「スターバックスおかわり」というフォルダーをデスクトップに作成しました。(ちなみにこの画像を使った記事はこちらです。)
別にデスクトップでなくても、自分で場所の把握ができるなら、どこでも良いです。
「同じ場所に保存」にチェックを入れる事で、上記の該当フォルダー内に「JPEG」というフォルダーを自動生成して、その中にリサイズした画像を書き出す事ができます。
ファイル形式欄で、画質とサイズ選びます。
「JPEGとして保存」にチェックを入れて、0~12の範囲内で画質を選びます。数値が高い方が画質は良いです。お好みで。yossyはいつも10にしてます。
「サイズを変更して合わせる」にチェックを入れ、W(横幅)とH(高さ)の最大ピクセルを指定します。
上述のように、yossyの場合はブログで使う場合、ポップアップ拡大でも1000px程度で十分と考えているので、ともに1000pxに設定しました。
ちなみにリサイズ後の縦横比率は変わらないので、ご心配なく。
全部の設定が終わったら、「実行」ボタンを押すとPhotoshop上で指定フォルダー内の画像のリサイズ処理が始まりますので、しばらく待ちます。
実際にPhotoshopの画面で「指定フォルダー内の画像が開いてリサイズされて閉じて」の作業を繰り返すので、全ての処理が終わるのは、視覚的に分かります。
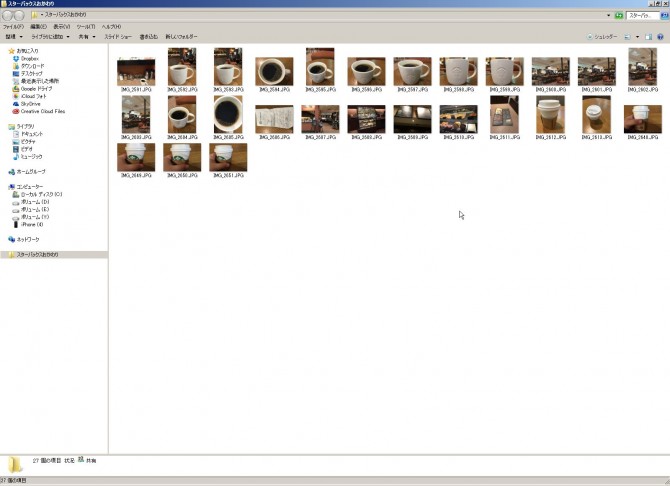
イメージプロセッサの実行前の指定フォルダー
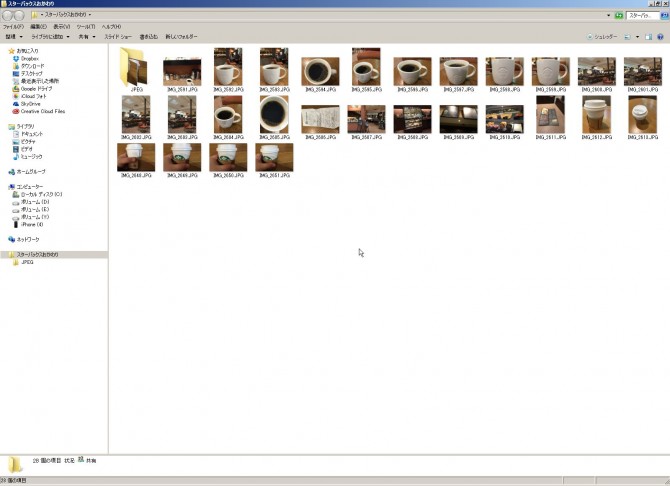
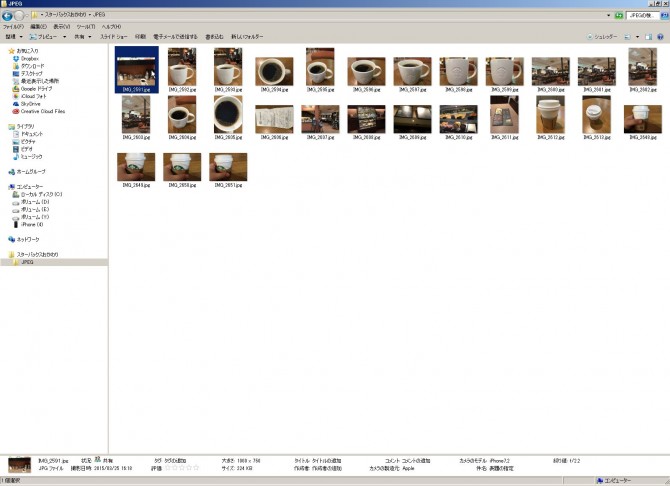
イメージプロセッサの実行後の指定フォルダー
JPEGフォルダーが生成されています。
JPEGフォルダーを開くと、縦横がリサイズされた画像が全て書き出されています。
Photoshop使っている人は、複数画像のリサイズ処理には重宝する超便利な機能ですね。
yossyはこの機能を知ってからというもの、iPhoneでPCにコピーしてブログに使う画像は全てイメージプロセッサーでリサイズかけてから、アップロードして使ってますからね。
Photoshopの廉価版のPhotoshopElementにこの機能あるのかどうかは分からないけど、もしあるのなら、この機能のためだけにPhotoshopElementを買うのもありと思えるぐらいに便利だと思いますね。