各種ソーシャルボタン(Facebook、Twitter、LINE、はなてブックマーク、Google+)をブログページ・静的ページ問わずに超簡単に設置するツール『忍者おまとめボタン』について書こうと思います。
ソーシャルボタンとは
ソーシャルボタンとはこのブログのこの記事ページの上下にも設置しているTwitterのツイートボタン、Facebookのいいねボタン、LINEで送るボタン、などの各種ソーシャルメディアのボタンの事です。
今やソーシャルメディアは老若男女問わず幅広い世代で利用されているツールなので、サイト・ブログ運営者が自身が発信する情報をより多くのユーザに認知してもらうには、ソーシャルボタンの情報拡散・口コミ効果は使わない手はないよね、的な風潮になってます。
ソーシャルメディアでの自分自身の情報発信の好き嫌いはおいておいても、自身の運営するサイト・ブログの各ページにソーシャルボタンを設置しない理由はあまり見当たらないわけで、そういう意味ではソーシャルボタンは今やWEBページのマストアイテムなのかもしれないですね。
ソーシャルボタンを超簡単に設置するツール
そんなソーシャルボタンを設置するには、サイト・ブログ全体をWordPressでまるっと運用している場合は、ソーシャルボタンのプラグインをインストールして使えば簡単に全ページにソーシャルボタンを設置できます。(もちろん手動でもできます)
ちなみに、このブログではWP Social Bookmarking Lightっていうプラグインを使って、ソーシャルボタンを設置してます。
ただサイト・ブログ全体をWordPressでまるっと一括で運用する場合はいいんですけど、静的なHTMLのページで作られたサイトだったり、WordPressと静的HTMLを組み合わせたサイトにソーシャルボタンを設置したい場合に、上記のWordPressのプラグインで対処できないので、ちょっと面倒だったりするわけです。
そんな時に、ブログページ・静的ページ問わずに、超簡単にソーシャルボタンを設置する事ができるツールが『忍者おまとめボタン』です。
忍者おまとめボタンの設置方法
忍者おまとめボタンはSamurai Factory社が運営する無料で使える忍者ツールズのサービスの1つです。
忍者おまとめボタンを使うには、まず忍者ツールズユーザーのユーザ登録を行っておく必要があります。
(ソーシャルログイン機能もあるので、ソーシャルログインを使う場合はユーザ登録は不要です。)
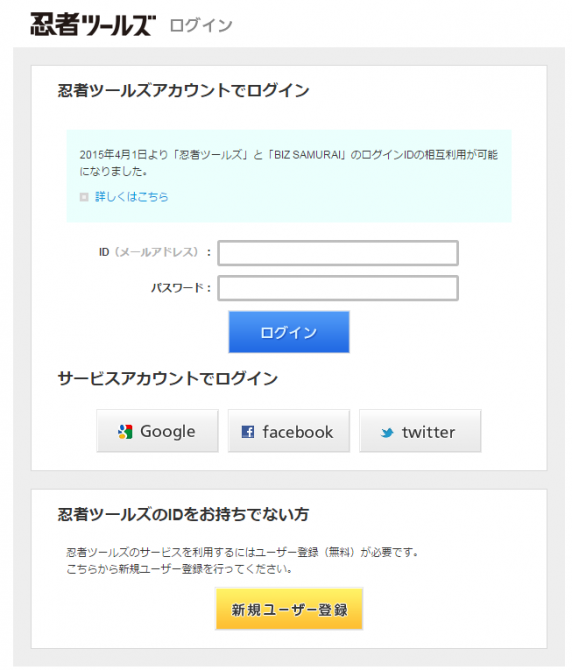
ユーザ登録したら、忍者ツールズにアクセス&ログインします。
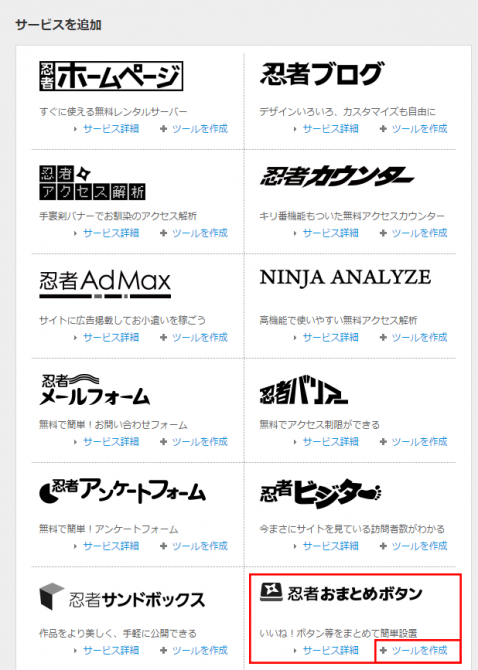
管理画面から、「サービス一覧からツールを作成してみよう!」をクリック。
いろんなサービスがあるんですが、今回使いたい「忍者おまとめボタン」の「ツールを作成」をクリック。
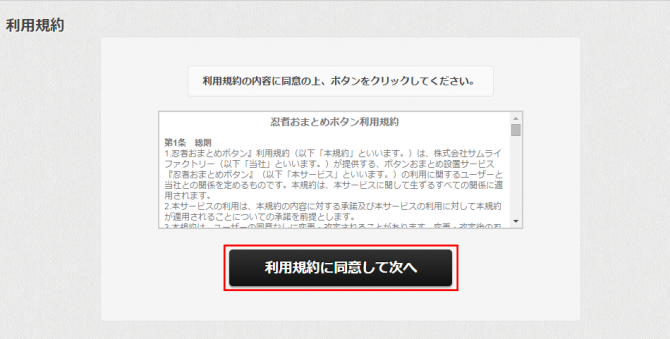
「利用規約に同意して次へ」をクリック。
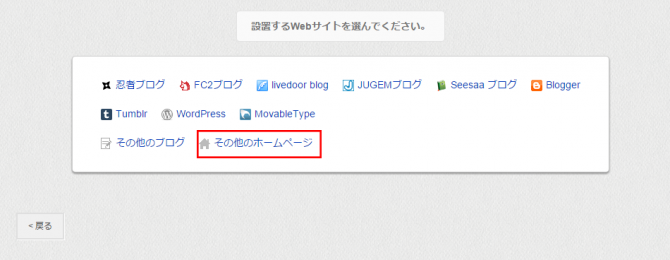
サイト全体が静的なHTMLだったり、上述のようにWordPressなどのCMSと静的なHTMLが混在している場合は、「その他のホームページ」をクリック。WordPressのみでの運用だったり、各種のブログツールのみでの運用の場合は、サービス名と合致するのを選べばOK。
ボタンは自分で好きなものを使いたいので、「自分でカスタマイズして選ぶ」をクリック。
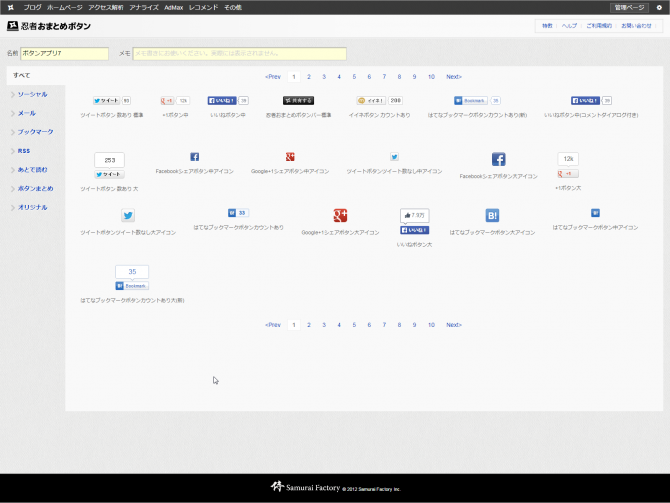
各種のソーシャルボタンを選択する画面になるので、設置したいソーシャルボタンを選んでいきます。
使いたいソーシャルボタンをクリックすると、画面下方にボタンがストックされていきます。
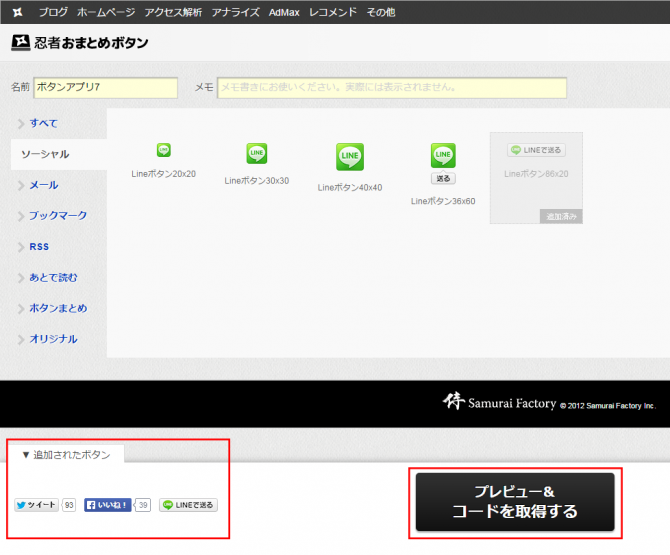
今回はTwitter、FaceBook、LINEのソーシャルボタンを設置したいと思います。
ちなみにボタンの変更や各種設定変更は後からでも自由に変更可能でご安心を。
画面下方の追加されたボタンを確認してOKなら「プレビュー&コードを取得する」をクリック。
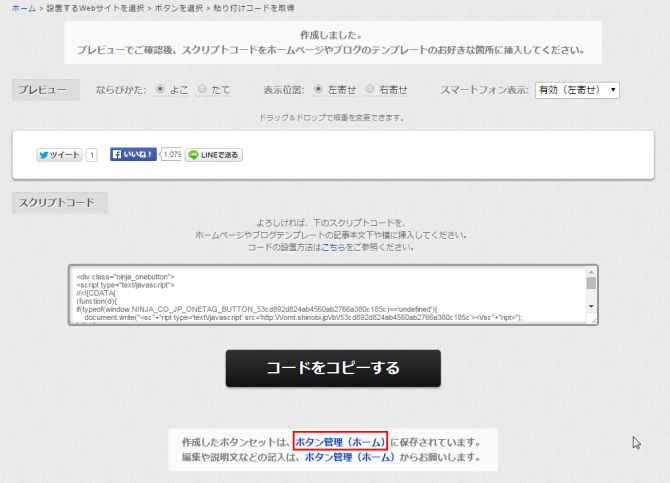
ボタンセットが作成されました。
「コードをコピーする」で選択されるコードをコピー&ペーストして、ソーシャルボタンを設置したい場所に張り付ければ、すぐに使えます。
が、ここではちょっと今のデフォルト設定を変えたいので、「ボタン管理(ホーム)」をクリック。
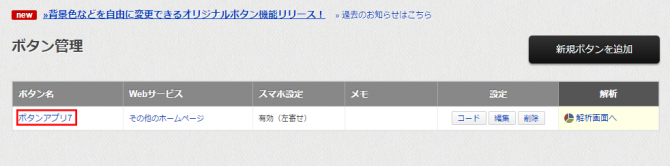
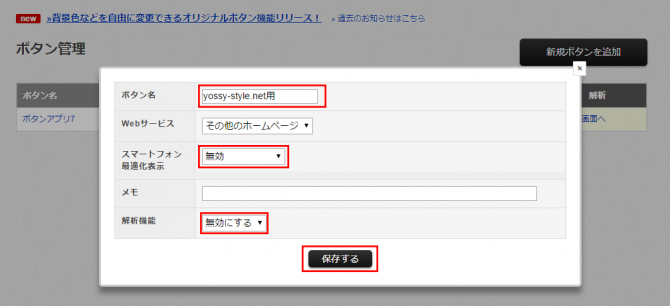
今作成されたボタンセットが表示されています。ボタン名のラベルをクリック。
「ボタン名」/
分かりやすい名前に変更しときます。
「スマートフォン最適化表示」/
スマートフォンで閲覧した場合のソーシャルボタンのレイアウト・見せ方の設定です。
後から実機で実際の表示を確認しながら、お好みの設定にすればOKです。ここでは「無効」にしました。
「解析機能」/
「有効」にすると、忍者おまとめボタンの管理画面上で、ソーシャルボタンのクリック数などが計測できます。ただ有効にすると、拡散されるリンクURLの末尾に計測用の文字列が入ってしまいます(例.https://yossy-style.net/social-btn#PCUmW9h.twitter_tweet_count_m)
「無効」にすると、管理画面上の計測は出来ませんが、拡散されるリンクURLを本来のURLのままにできます。(例.https://yossy-style.net/social-btn)
ここでは「無効」にしました。
上記設定が完了したら、「保存する」をクリックして、設定を上書きします。
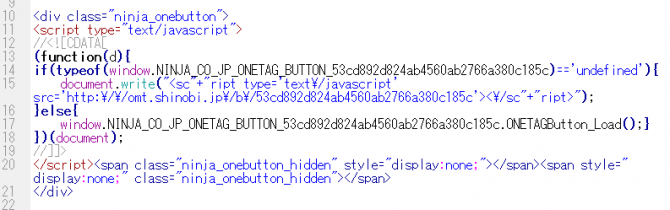
これでボタンセットの設定が完了しました。「コード」をクリックして「コードをコピーする」をクリック。
後は、今コピーしたソーシャルボタンのソースコードを、サイト上でソーシャルボタンを設置したいページのソースコードにペーストすればOKです。
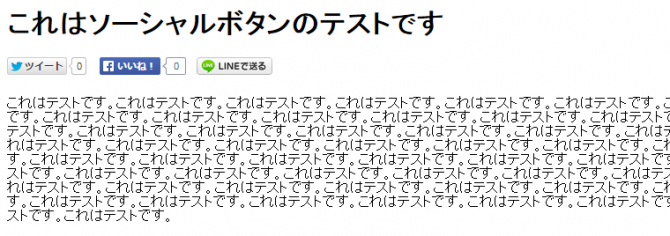
コードをペーストしたサンプル用ページをブラウザでプレビューすると例えばこんな感じです↓
つい先ほど作成したボタンセットのソーシャルボタン一式をページ上に超簡単に設置できました。
まとめ
忍者おまとめボタンは各種ソーシャルボタンをブログページ・静的ページ問わず超簡単に設置する無料ツールです。
後からボタンの差し替えや設定変更も、専用管理画面より簡単に行う事ができます。
ページのソースコードは忍者おまとめボタンの1ソースをコピペで張り付ければOKという手軽さも良いです。
ソーシャルボタンをなるべく簡単に設置したいって人にはかなりおすすめのツールだと思いますよ。
ちなみに<head></head>領域にOGPまでは書き出されないので、もしOGPも設定したい場合は、何らかの方法で自力で設定を行う必要があるので、あしからずで。