WordPressで一言コメントが簡単に出来るプラグインを自作してみました。
というわけで今回はそのWordPressプラグインを自作したお話でもしようかなと。
ちなみに今回自分が自作したWordPressプラグインは無料ダウンロードで利用できるので、怖いもの知らずの人は使ってみて下さいね(笑)
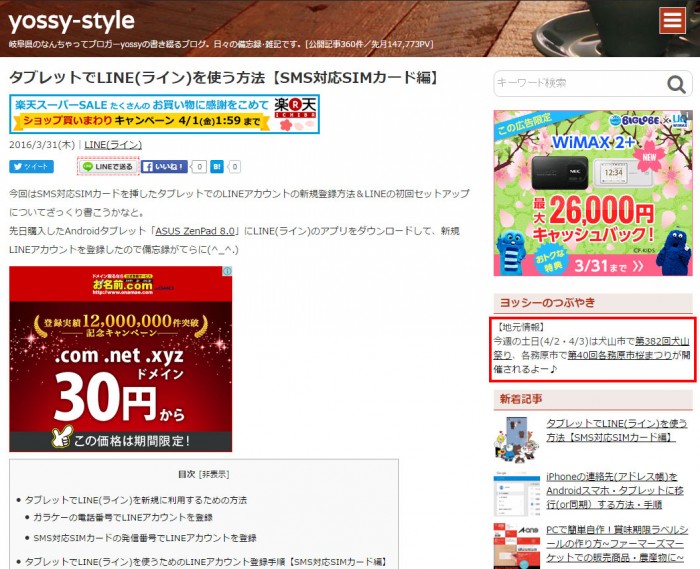
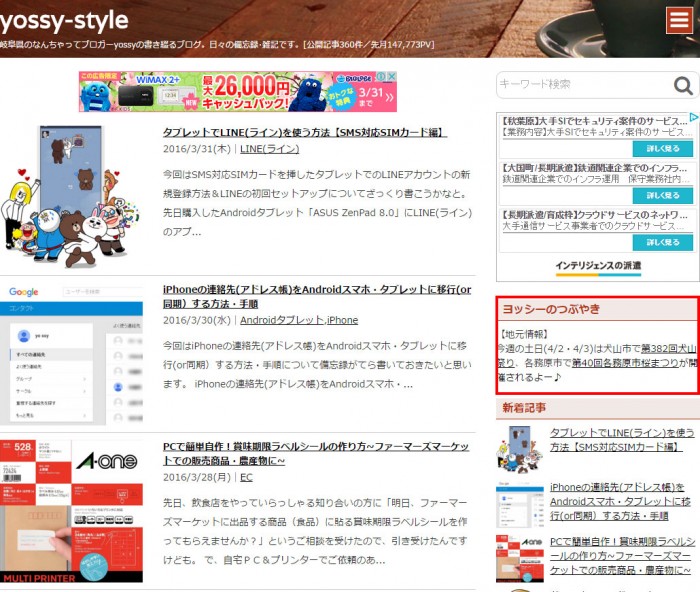
この今回自作した一言コメントプラグイン(My Hitokoto)ですけど、このブログで使う下記の赤枠で示した部分に昨日から使ってます↓
というか、この一言コメントをブログに設置したかったので、このプラグインを自作したわけですけどもね。

で、このMy Hitokotoというプラグインで何が出来るかというと、ブログにちょろっと表示したい一言・二言コメントやお知らせ・告知などをWordPress管理画面から投稿することで、ブログの好きな位置に表示することができます。たったそれだけの超シンプル機能です。
てか、プラグインを自作して実際に自分のブログで使てみるのは今回が初の試みだったんですが、とりあえず問題なく今のところ使えているので多分大丈夫だと思います(^_^.)
今回自作したこのMy Hitokotoというプラグインを試しに使ってみようかなという人のために、このプラグインを無料ダウンロードできるようにしました。
需要は未知数ですが、使いたい人は自由に使って頂ければと。ただし使用に関しては全て自己責任でお願いしますね(^_^.)
My Hitokoto(一言つぶやきプラグイン)の設置方法
WordPressユーザなら既にご存知かもですが、このプラグインの設置方法も一応紹介しておきたいと思います。
まずは下記よりプラグインをダウンロードします。そしてダウンロードしたzipファイルを解凍します。
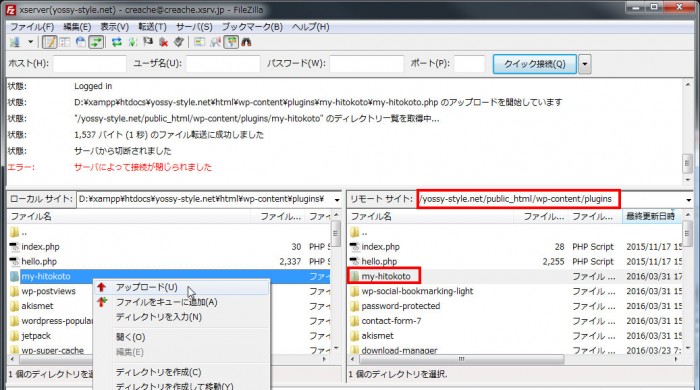
解凍したフォルダー(my-hitokoto)をFTPソフトでWordPressを公開しているブログ・WEBサイトのサーバにFTP接続して、フォルダーをアップロードします。
アップロードする場所はWordPressが設置されているルートディレクトリーからみて「/wp-content/plugins/」の配下ですね。
このディレクトリーに使いたいプラグインを置くことで、WordPressがプラグインの存在を認識して、管理画面よりプラグインを有効化して利用することができるようになります。
続いてWordPress管理画面にログインします。
「プラグイン」をクリックして、プラグインページを開きます。
プラグインページで「My Hitokoto」が無効化になっているので有効化します。
My Hitokoto(一言コメントプラグイン)の使い方
「My Hitokoto」を有効化すると、My Hitokoto(一言コメントプラグイン)を利用可能になります。
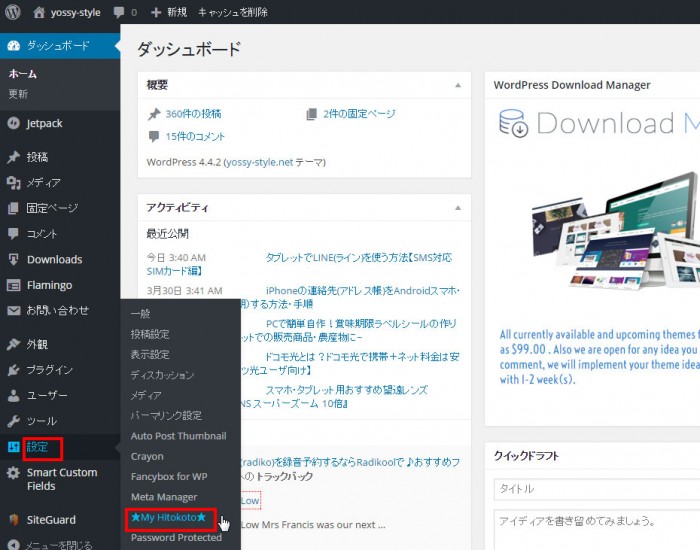
「設定」より「★My Hitokoto★」をクリック。
すると、「設定」に「★My Hitokoto★」というメニューが追加されるので、それをクリックします。
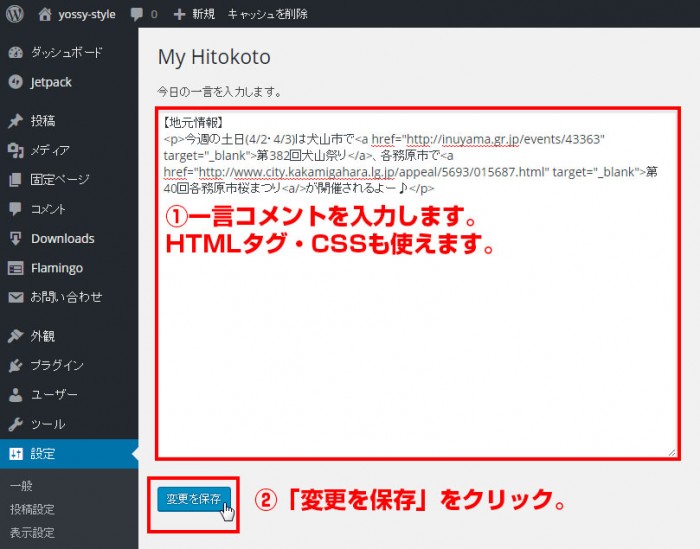
これがMy Hitokotoの設定ページです。
このテキストエリアに文章を入力します。一言でも二言でも長文でもOKですし、HTMLタグ・CSSも利用可能です。
出力したい文章を入力したら、「変更を保存」をクリックします。
ちなみに修正したい時はまたこのページで情報を修正すればOKです。
管理画面の操作は以上ですね。
超絶シンプル仕様ですけど、今回自分がやりたかった事はこの自作プラグインでやれるようになったので個人的には満足してます(^_^.)
あとは、My Hitokotoで入力した内容(一言コメント)を、ブログの出力したい箇所に出力用のコードを記述すればOKです。
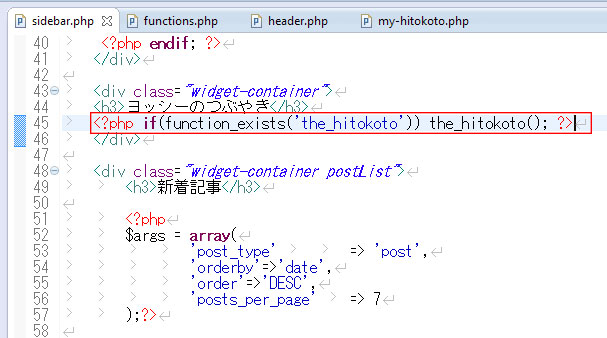
下記のコード記述をすれば、My Hitokotoで入力した内容が記述箇所に出力表示されるようになります。
実際には、このブログのサイドバーのテンプレートファイル(sidebar.php)に以下のように記述して、内容を出力表示してます。
My Hitokotoで入力した内容は、訪問ユーザには当ブログの右サイドバーの赤枠部分に出力表示されてます。
今回のプラグイン自作でてこずった点
てか、プラグイン自作したとか言ってますけども、以前購入したWordPress本に載っていたオリジナルプラグインの作り方のサンプルコードをクリップNOTEに保存しておいたので、そのサンプルコードを改変してカスタマイズして使ったって感じですね(^_^.)
だから、自分で作っておいて何ですけど、プログラムソースコードの詳細な意味はそこまで理解してないですね。なんとなく分かる程度。作者だというのに(苦笑)
ちなみに今回てこずったのは、My Hitokotoの管理画面で入力した文字列がデータベースに書き込まれる際に、HTML/CSSの文字列が自動的にエスケープ処理された状態でデータベースに書き込まれてしまうため、HTML/CSSの文字列の出力表示が最初うまくいかなかった点ですね。
このMy Hitokotoの入力データはWordPressのデータベースのテーブル(wp-options)に保存されるわけですが、デフォルト設定だとWordPressのセキュリティの関係(?)でHTMLタブや'(シングルコーテーション)、”(ダブルコーテーション)の文字列には全てエスケープ処理が施された状態でデータベースにデータが書き込まれるので、HTMLで出力表示する際にデータベースからデータを呼び出しても、HTMLタグ・CSSとして処理したい文字列がただの文字列として扱われてしまうので困りました。
どうしたものやらとググって調べてみたところ、どうやらupdate_option()でデータベースに書き込む値に対してwp_unslash()関数を実行することで、エスケープ処理せずにデータベースに書き込む事が出来るのが判明。下記のように記述することでHTML/CSS文字列にも問題なく出力表示に対応する事ができました。
結果オーライ(^_^.)詳しくはプラグインのソースコードを見てもらえばと。
$hitokoto=wp_unslash($_POST[‘hitokoto’]);
update_option(‘hitokoto’, $hitokoto);
yossy的まとめ
今回自作したMy Hitokoto(一言コメントプラグイン)のように割とシンプルな機能を実装したいだけなら、WordPressの基礎知識がある人ならちょっと頑張ればプラグインを自作するという選択肢もあるのかなって思いますね。
こんな機能をWordPressのブログ・サイトに使いたいなぁという時は、既存の優れた有償・無償のプラグインを利用するのもいいですけど、簡単なものなら自分でプラグインを作ってみるというのも、PHPプログラミングやWordPressのスキルアップにも繋がるので良い選択肢かもですね(^_^.)
PS/WordPressの習得・運用に役立つおすすめ本&レンタルサーバ
最後に、自分がこれまで買って読んだWordPress本の中で、WordPressの習得に非常に役立ったおすすめの参考書を紹介しときます。
最後まで読み切れば、きっと自分でWordPressのテーマを自作できるようになりますよ(ちなみに当ブログもWordPressのテーマを自作して使ってます)。
WordPressでブログやWEBサイトを運用したい人にはおすすめ書籍です(^_^.)
ただし、HTML/CSSをある程度習得済みの人じゃないと途中で挫折する可能性大なのであしからずで(WordPress経験ゼロの人にはちょっと難しい内容かもです)。
本格ビジネスサイトを作りながら学ぶWordPressの教科書
あと、WordPressを運用するレンタルサーバをこれから契約しなきゃっていう人は、ロリポップ!![]() (スタンダードプラン/月額500円)やエックスサーバー
(スタンダードプラン/月額500円)やエックスサーバー![]() (x10プラン/月額1000円)あたりが個人的にはおすすめですね。ちなみに当ブログ(yossy-style)は、エックスサーバー(x10プラン)を使ってます。
(x10プラン/月額1000円)あたりが個人的にはおすすめですね。ちなみに当ブログ(yossy-style)は、エックスサーバー(x10プラン)を使ってます。
料金重視の人はロリポップ!![]() で、サーバーの安定性重視したい人はエックスサーバー
で、サーバーの安定性重視したい人はエックスサーバー![]() みたいな選び方でOKだと思いますね(^_^.)
みたいな選び方でOKだと思いますね(^_^.)