少し以前から、SEO関連で話題になっているGoogleのモバイルの検索アルゴリズム変更日がいよいよ明日(2015/4/21)を迎えるわけですな。Googleウェブマスター向け公式ブログより公式にアナウンスされている記事を以下引用しますよ。
検索結果にもっとモバイル フレンドリーなウェブサイトを
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
要約すると、モバイルフレンドリーでないページ(スマホ対応してないページ)は、スマホで検索した時の検索順位が下がりますよ、ってことですね、多分。
もうちょっと正確に言うなら、モバイルフレンドリーなページ(スマホ対応のページ)をGoogleは高く評価する(≒検索順位を上げるので)、相対的にスマホ対応してないページの検索順位が下がっちゃいますよと。
ちなみにこれはサイト毎ではなくてページ毎での評価なので、サイト内でスマホ対応しているページは評価やれるし、サイト内でもスマホ対応してないページは評価されにくい、という話なので、サイト丸ごとを総合的に判定するとか、そういう話ではないです。
またPC・タブレットでの検索順位は変更はないようなので、あくまでスマホでの検索順位に関わるアルゴリズム変更のようですね。
いろいろなサイトのアクセス解析データを見ていても、もうPCアクセスよりもスマホアクセスの方が多かったりするサイトも結構あったりする今日ごのごろ。
そんなご時世なので、スマホでの検索順位が下がるというのはかなり痛いので、今回の件で、もうスマホ対応は待ったなしいう感じになってくるんでしょうね、多分。ビジネス用途のサイトなんかは特に。
幸い、このブログ(yossy-style)はWordPressのレスポンシブWEBデザインという、PC&タブレット&スマホの全てに最適化できる手法でチマチマと自作したので、今回のGoogleのアルゴリズム変更による影響はあまりないのかなとは思っていますけども。
自分のサイトがスマホ対応しているかチェックする方法
もし自分の運営しているサイトがモバイルフレンドリーになっているかを簡単にでもチェックしたいという人は、Googleの提供しているモバイル フレンドリー テストというツールで、自サイトのページのURLを入力して、「分析」ボタンでチェックできますので、気になる人は一度試してみて下さい。モバイルフレンドリー(スマホ対応)の場合は、『問題ありません。 このページはモバイル フレンドリーです。』というような結果が出力されます。ちなみにこのyossy-styleのブログも大丈夫でした↓
数ページ単位でのモバイル フレンドリー テストでのチェックで事は足りますけども、サイト全体のモバイルユーザビリティの問題をもうちょっと詳しくチェックしたい場合は、ウェブマスター ツールのモバイル ユーザビリティ レポートを使うと良いかと。Google先生がそうおっしゃっているんで、間違いないかと。
モバイル ユーザビリティ レポートでも同様にこのブログをチェックしてみましたが、下記のように問題ありませんでした(^_^.)
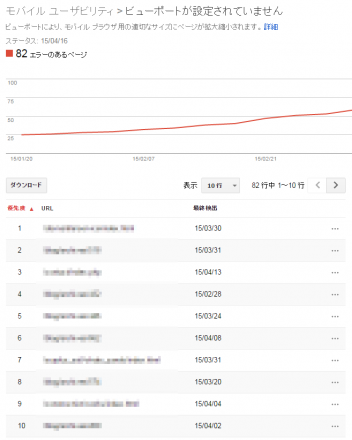
スマホ対応していないサイトだと、下記のように、モバイルユーザビリティ上の問題点を一覧表示で指摘してくれます。
さらに、各問題点のタイトルをクリックすると、その問題があるページのURLを一覧表示してくれるので、モバイルユーザビリティ対応にしたい場合は、これらのページを順次修正していけばよい感じです。
スマホでの検索順位チェックツール『GRCモバイル』
これまではPCとスマホのどちらで検索しても、検索順位はほぼ同じでしたが、今回のアルゴリズム変更で、これからは同じ検索キーワードであっても、PCユーザ向けの検索結果とスマホユーザ向けの検索結果が異なるようになってくるわけです。
yossyは検索順位のチェックに『GRC』というPC検索順位チェックツールを使っているんですが、これまでは上述の通り、PCとスマホでの検索順位はほぼ同一だったので、このツールだけで全て事足りていました。
でも明日以降は、PCとスマホの検索順位が異なってくるわけです。
そうなると、このGRCだけではPCの検索順位しか負えなくなってしまうので、スマホの検索順位が追えなくなるぞと。困ったなぁという訳です。
で、悩む事数分、解決方法が見つかりました。速っ。
それが、スマホでの検索順位チェックツール『GRCモバイル』です。そう、GRCの兄弟みたいなツールです。
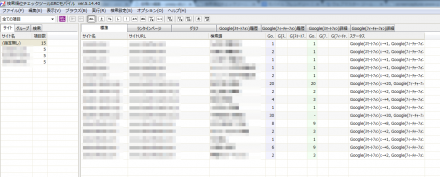
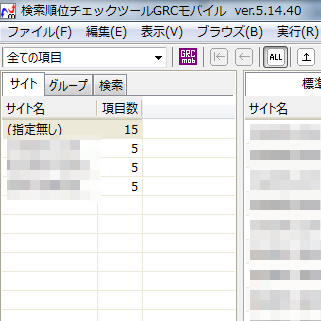
今日初めて、ダウンロードして使ってみましたが、いつも使っているGRCと画面のインターフェイスは同じなので、何も迷うことなく使えましたね。インターフェイスはこんな感じです↓
自サイトのURL(ex. https://yossy-style.net/)と検索順位を追いかけたいターゲットキーワード(ex. 岐阜県 ブロガー、yossy)を先に登録します。キーワード登録が終わったら、あとは「順位チェック実行ボタン」を押せばOK。登録したキーワードの自サイトのスマホでの検索順位を出力してくれます。
順位チェックした時の各キーワードの順位と日付は履歴として残っていきますので、後々に時系列でキーワードの検索順位の変動を追う事ができるようになり、かなり便利に活用できます。検索順位の履歴をCSVで書き出したり、そのままグラフで印刷したりなんかもできたりします。
GRCもGRCモバイルも、無料版でも機能自体は有料版と同等のものが使えるので(キーワード数/20件、サイトURL/3件までという制限はあります)、検索順位を点ではなく”時系列の線”でチェックしたい人は一度使ってみると良いと思いますね。
無料版で使ってみて気に入ったけども、キーワード数・サイトURL数の上限にひっかかるような場合には、無制限で使えるビジネスライセンスとかを購入を検討すればよいですしね。
ちなみにyossyはGRCは無制限のビジネスライセンス(年9.860円)を契約して、GRCモバイルは無料ライセンスで使ってます。
あと、GRCモバイルはガラケーの検索順位もチェックできますけど、ガラケーユーザはネット利用率低すぎなので、そっちの順位はあんまり気にする必要もないんではないかと。
まとめ
いずれにせよ、明日以降(2015/4/21~)は、これまでのようにPCとスマホの検索順位が連動しなくなるので、自サイトのターゲットキーワードの検索順位をチェックするなら、GRCとGRCモバイルを併用するのが良いんじゃないかと、yossy的には思うわけです。
そして今回のGoogleアルゴリズム変更の件で、スマホでの検索順位を上げたいなら(=検索流入アクセスを増やしたいなら)、サイトのスマホ対応はもはや必須とも言えそうです。
というか、スマホでのサイトへのアクセス自体がPC以上になっている現状において、サイトのユーザビリティだけを考慮しても、スマホ対応は、やはり必須なわけですしね。
ちなみに・・
yossyはGoogleアルゴリズム変更前の今日の時点で、自分が運営しているいくつかのサイトのターゲットキーワードの検索順位はGRCモバイルでチェックしたので、明日以降にどれぐらいスマホでの検索順位の変動とアクセス数への影響があるかは、ちょっと楽しみですね。
特にスマホ未対応サイトに関しては気になりますな。どんだけ下がるのかなぁと(笑)
シーユートュモロー。