グーグルマップをレスポンシブ対応にするCSSコーディング方法を紹介したいと思います。
あくまでyossyの個人的なやり方ですけども。
ブログを書くようになってからというもの、グーグルマップは結構使う機会が多いわけです。
たとえば、グルメ記事にお店へのアクセスにグーグルマップを使ったりみたいな。
このブログはWordPressを使って、全ページを自力でレスポンシブ対応にコーディングしているんですが、グーグルマップの埋め込みコードをそのまま記事に貼り付けると、横幅・高さがピクセル固定でレスポンシブ対応ではないため、ブラウザの横幅によってはレイアウトが崩れます。
そんなわけで、グーグルマップは自力でレスポンシブ対応にする必要があったわけです。
多分WordPressのプラグインでグーグルマップをレスポンシブ対応にできるプラグインとか出ているんでしょうけど、出来ればそういうのは使わずにシンプルにCSSだけで制御できるようにしておきたいなと。というのもCSSだけでやれるなら、静的HTMLのページでも使いまわすことができるわけです。
でやってみたら意外に簡単にレスポンシブ対応に出来たので、そのCSSコーディングの方法を備忘録がてらメモっておきます。
グーグルマップをレスポンシブ対応にする方法
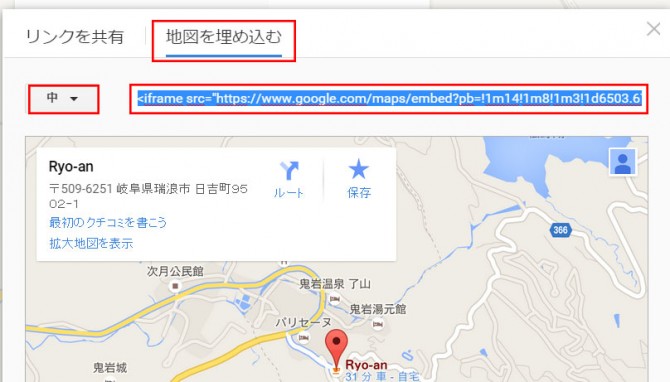
グーグルマップを開いて、目的地を表示したら、右下の「歯車アイコン」から「地図を共有または埋め込む」をクリック。

「地図を埋め込む」をクリックして、埋め込み用のソースコードをコピー(Ctrl+C)します。
サイズは小・中・大・カスタムから選べますが、CSSでサイズは制御するので、どれを選んでも一緒かと。

コピーしたコードをブログなら記事のソースコード、静的HTMLならHTMLページにそのままペースト(Ctrl+V)します。下のような<iframe>タグかと↓
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d6503.671464469309!2d137.19296052337168!3d35.40932204729933!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x71dbc6af74e2a526!2sRyo-an!5e0!3m2!1sja!2sjp!4v1431839559121" width="600" height="450" frameborder="0" style="border:0"></iframe>この<iframe>をCSSで制御していきます。CSSファイルに以下のような記述をします。
/* small.css */
/* googlemap for single.php */
iframe[src^="https://www.google.com/maps/"]{
width: 100%;
height: 100px;
}ポイントはiframeに属性セレクタ[src^=]を使用すること。
iframeにCSSをそのまま適応すると、グーグルマップ以外で使うiframeにまで影響が出てしまいます。
iframe[src^=”https://www.google.com/maps/”]とすることで、”https://www.google.com/maps/”で始まるソースのiframe、つまりグーグルマップのiframeにだけ、CSSを適応できます。
属性セレクタの詳しい説明は、EXPさんの記事(CSS3のセレクタ全42種 まとめておさらい使い方リファレンス)がとても分かりやすいので興味ある方はご参考までに。
あとはCSSのプロパティではwidthで横幅、heightで高さを制御します。
widthはレスポンシブの場合は100%が基本ですね。
heightは上記のようにpx指定でも%指定でもどちらでも良いですが、%指定にすると縦横比を保とうとするので、ブラウザの横幅を広げていくとそれに応じて高さも広がっていきます。それが嫌ならpx指定のほうが良いかと。
グーグルマップの高さをブレークポイントで切り替えたい場合
このブログでやっている手法ですが、ベースのCSSファイルに下記のように記述して、メディアクエリーを使ってブレークポイントでCSSを切り替える場合は、
@import url("css/small.css") screen;
@import url("css/medium.css") screen and (min-width:760px);スモールサイズのCSSには上記の記述を。ミディアムサイズのCSSには下記のようなheightの記述をして、スモールサイズのCSSの記述を上書きすればOKです。
/* large.css */
/* googlemap for single.php */
iframe[src^="https://www.google.com/maps/"]{
height: 150px
}グーグルマップの横幅はスモールサイズでもミディアムサイズでも親要素の横幅(100%)まで広がるけども、ミディアムサイズでのグーグルマップの高さ(150px)はスモールサイズの高さ(100px)よりも大きな値に設定しています。
スモールサイズ(スマホ想定)では、画面が狭いのでグーグルマップの高さを若干小さくして、ミディアムサイズ(タブレット・PC)では画面が広いので、高さを広げるみたいな考慮ですね。
上記の簡単なCSS記述だけでグーグルマップをレスポンシブ対応できたので、今はこれで使ってます(^_^.)
実例はグーグルマップを使っているこのブログのグルメ記事で動作確認できますので参考までに。